I continue the series of tutorials dedicated to UE4 Slate UI Framework. In the previous post, I talked about a basic slate widget example. Now I want to show you how UE4 Slate widget reflector works (official documentation is here). It is a very useful and helpful tool that you are going to use a lot if you work with Slate.
Let’s say you want to see how an item in the World Outliner is implemented. Without the widget reflector, you are going to waste a ton of time searching for the exact location within the CPP code. But with the reflector, it is a matter of a minute.
- Slate Widget Example
- Slate Widget Reflector
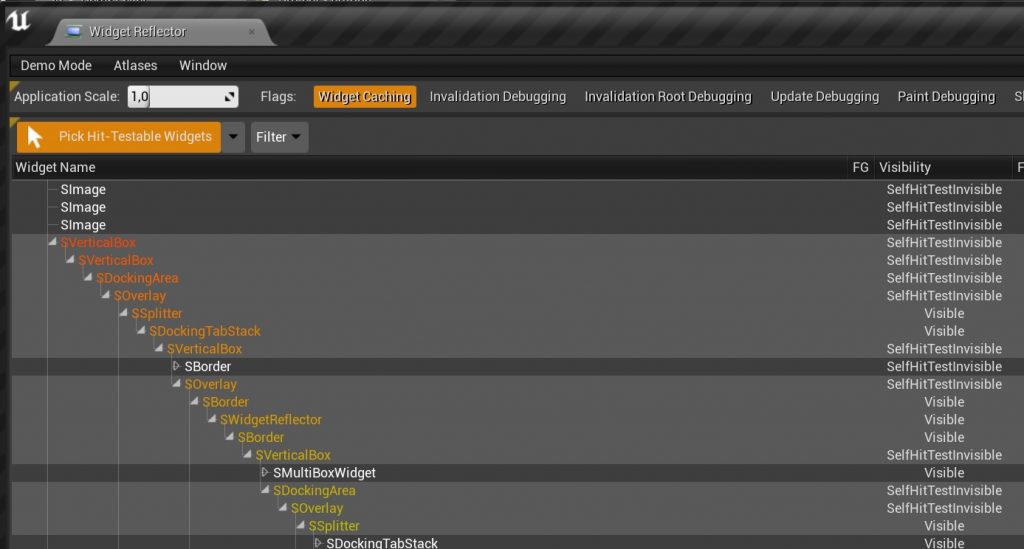
First, open the reflector: Window -> Developer Tools -> Debug Tools -> Test Suite. It will pop up a bunch of windows. One of them is the widget reflector. Next, in the widget reflector window click on Pick Hit-Testable Widgets:

Then, you just click anywhere in the Editor. Now click on a label in the World Outliner and then press Esc. This will freeze a widget hierarchy in the reflector. Go to the deepest child and press on the source link: SceneOutlinerItemLabelColumn.cpp:450.
Good! Now you may copy-paste the code into your project 😉
I uploaded a video of the whole process for a better understanding: