
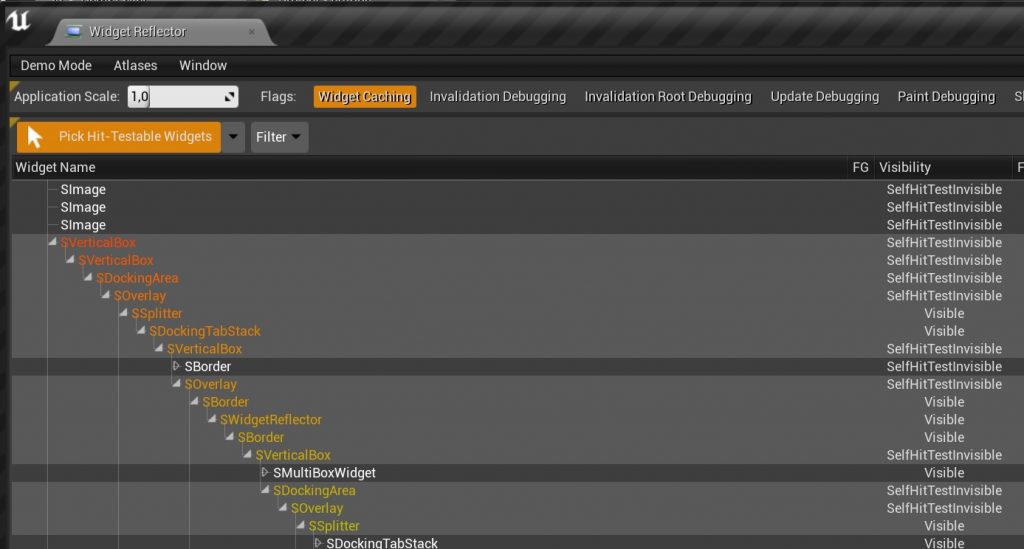
I continue the series of tutorials dedicated to UE4 Slate UI Framework. In the previous post, I talked about a basic slate widget example. Now I want to show you how UE4 Slate widget reflector works (official documentation is here). It is a very useful and helpful tool that you are going to use a lot if you work with Slate.
Let’s say you want to see how an item in the World Outliner is implemented. Without the widget reflector, you are going to waste a ton of time searching for the exact location within the CPP code. But with the reflector, it is a matter of a minute.